Flexbox - CSS layout
O CSS flexbox (Flexible Box Layout Module) é um módulo de layout hierárquico (pai-filho). Por padrão, consideramos a classe container o elemento pai e a classe item os elementos filhos. Os objetos da classe item podem ser organizadas em linhas ou colunas, o espaço entre os filhos podem ser distribuído de várias maneiras. O emprego do flexbox é bastante versátil para a criação de layouts
Para utilizar esta técnica basta declarar a propriedade display como: display: flex ou display: inline-flex
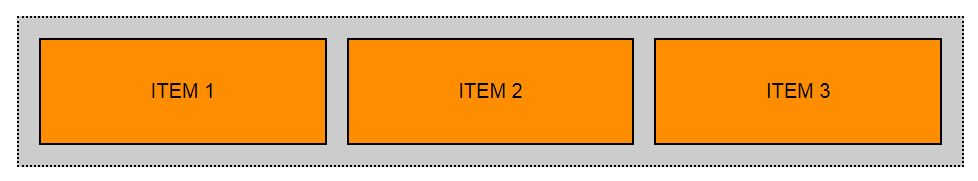
A imagem abaixo apresenta um exemplo desta relação hierárquica seguido de seu código HTML. Note que a classe container engloba a classe item. Cada elemento filho possui duas classes, a primeira comum a todos a segunda particular a cada elemento

Propriedades do Flex container
As propriedades que serão descritas abaixo referem-se ao comportamento da entidade pai (container)
flex-direction
| Valor: | row | row-reverse | column | column-reverse |
|---|---|
| Valor inicial: | row |
| Aplicado a: | Flex containers |
| Herdado: | Não |
| Porcentagem: | Não aplicável |
| Animável: | Não |
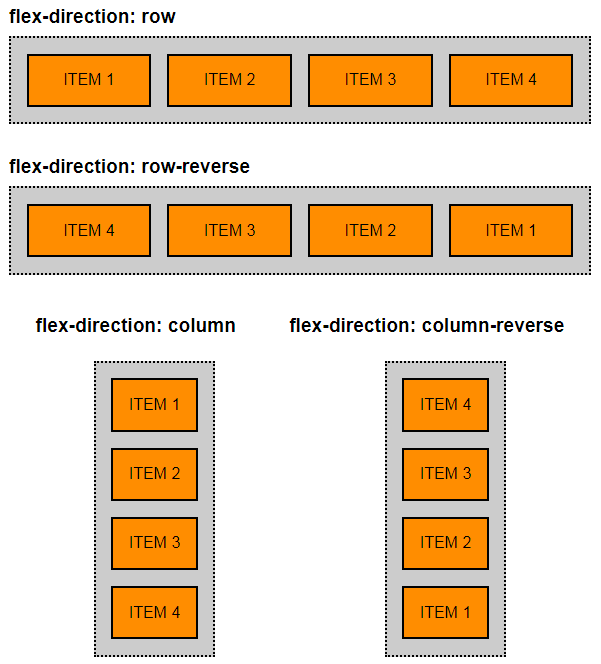
A propriedade flex-direction define a direção que em que os itens da entidade filho serão dispostos. Em colunas (do topo para a base ou da base para o topo) ou em linhas (da direita para a esquerda ou da esquerda para a direita)
A figura abaixo apresenta um exemplo desta aplicação, caso a propriedade flex-direction não seja atribuída, o padrão é a disposição row

Abaixo um código simplificado para testar a propriedade
flex-wrap
| Valor: | nowrap | wrap | wrap-reverse |
|---|---|
| Valor inicial: | nowrap |
| Aplicado a: | Flex containers |
| Herdado: | Não |
| Porcentagem: | Não aplicável |
| Animável: | Não |
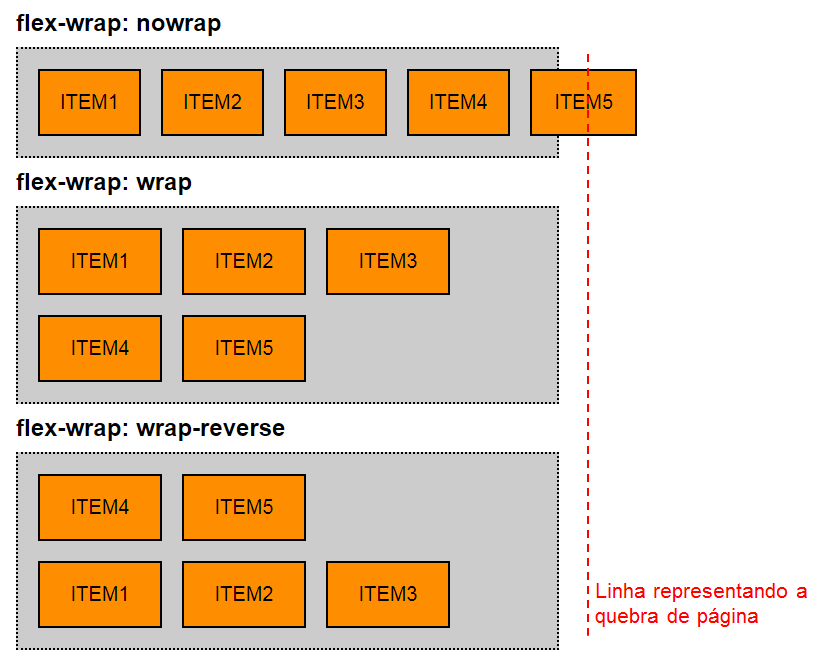
Por padrão, não importa quantos itens a entidade filho possua, todos os dispostos em uma única linha. Caso seja desejável uma quebra de linha, a propriedade flex-wrap pode ser implementada.
Esta propriedade é bastante explorada para oferecer uma maior responsividade a página, este tópico será discutido a frente.
O flex-wrap pode ser utilizado em direcionamento em linha (flex-direction: row), respondendo ao comprimento do container, ou em coluna (flex-direction: column), respondendo a altura do container
Abaixo em exemplo do emprego da propriedade:

Ver código completo (redimensione a página para ver o efeito)
Exemplo do flew-wrap para direção coluna (altura do container fixada)
Abaixo um código simplificado para testar a propriedade
flex-flow
| Valor: | < flex-direction || flex-wrap > |
|---|---|
| Valor inicial: | row nowrap |
| Aplicado a: | Flex containers |
| Herdado: | Não |
| Porcentagem: | Não aplicável |
| Animável: | Não |
Em alguns casos, duas ou mais propriedades podem ser agrupadas com uma única declaração, como é o caso do flex-flow. Esta propriedade agrupa o flex-direction e o flex-wrap
Abaixo um código simplificado para testar esta propriedade.
justify-content
| Valor: | flex-start | flex-end | center | space-between | space-around |
|---|---|
| Valor inicial: | flex-start |
| Aplicado a: | Flex containers |
| Herdado: | Não |
| Porcentagem: | Não aplicável |
| Animável: | Não |
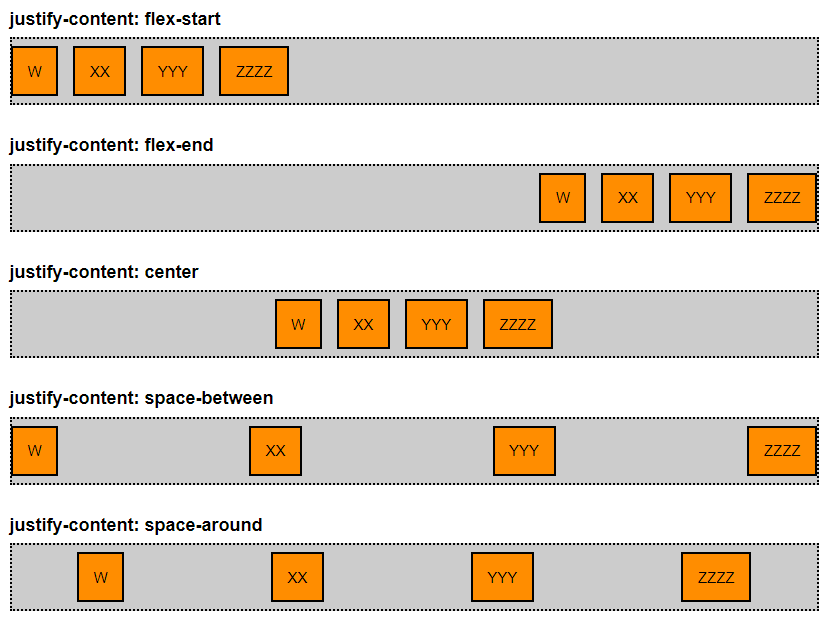
A propriedade justify-content é bastante usual na técnica flex-container, é responsável pela distribuição dos objetos sob a hierarquia do container.
A referência para a distribuição é definida pelo flex-direction, ou seja, para um flex-direction:row a distribuição será horizontal, para um flex-direction:column a distribuição será na vertical.
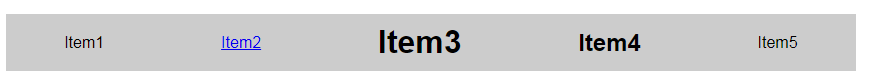
Abaixo um exemplo do emprego da propriedade. Para uma melhor visulaização dos pontos iniciais e finais das distribuições, foram removidas as margens dos primeiros e últimos elementos - margem esquerda e margem direita respectivamente

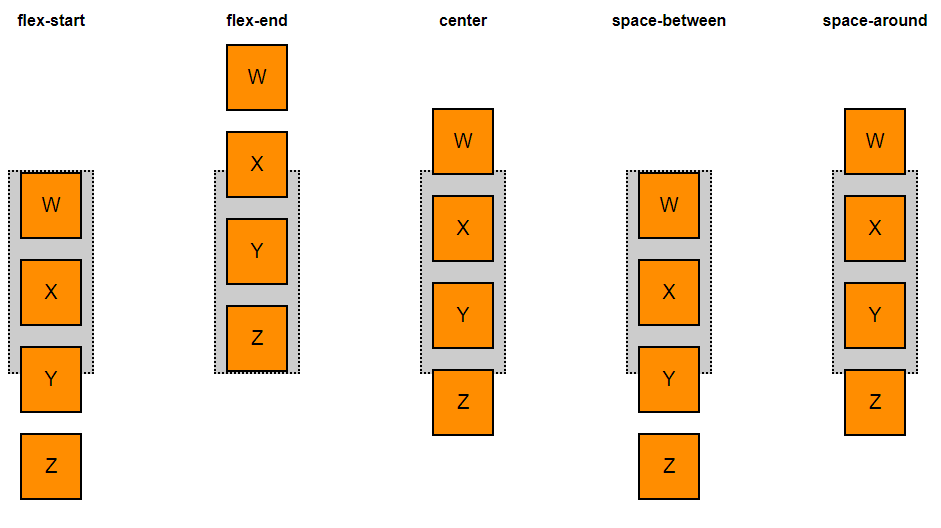
Abaixo em exemplo do emprego desta mesma propriedade, mas considerando uma orientação vertical (flex-direction: column) Assim como no exemplo anterior, as margens dos primeiros e últimos itens foram removidas, neste caso as margens superiores e inferiores respectivamente
Note que para visualizar algum efeito no valor space-between, é necessário que a dimensão do container seja superior a soma das dimensões dos itens, neste caso em particular, o valor não foi observado

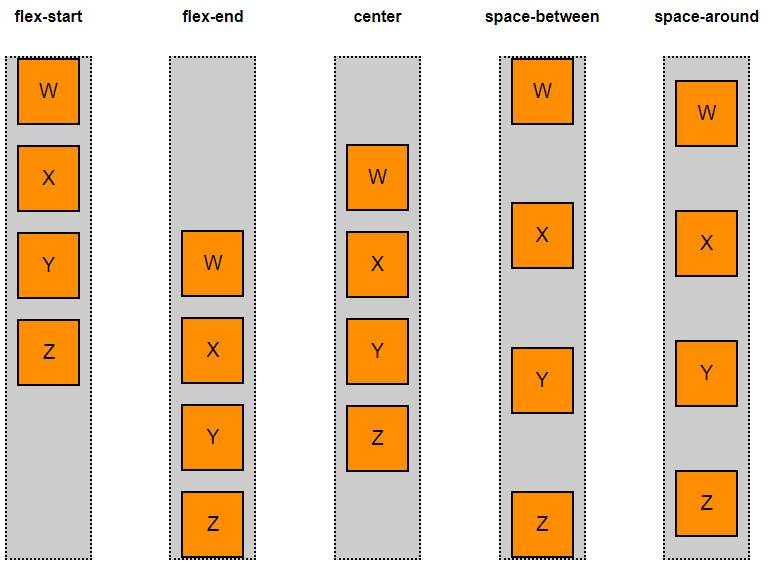
A figura abaixo trás o mesmo exemplo visualizado anteriormente, entretanto com a altura do container adequada.
Para a elaboração dos exemplos que trazem containers em colunas, foi necessário incorporar um container em um nível hierárquico superior aos demais containers. Esta abordagem pode ser implementada sempre que necessário. Lembrando que o flex-directions possui dois níveis hierárquicos, desta forma, quando um container engloba outros containers, estes são considerados filhos do primeiro.

Abaixo dois códigos simplificados para testar a propriedade.
align-items
| Valor: | flex-start | flex-end | center | baseline | stretch |
|---|---|
| Valor inicial: | stretch |
| Aplicado a: | Flex containers |
| Herdado: | Não |
| Porcentagem: | Não aplicável |
| Animável: | Não |
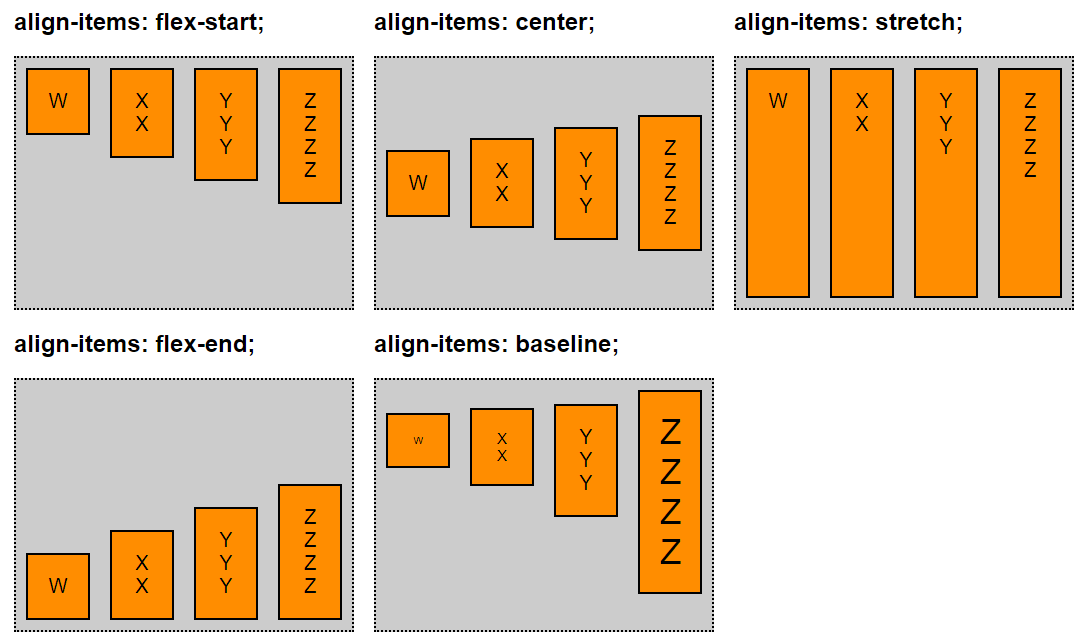
A propriedade align-items é semelhante a propriedade justify-content, com a diferença de organizar os itens perpendicularmente a orientação estabelecida pelo flex-direction
Abaixo um exemplo do emprego da propriedade. Para visualização do efeito do valor baseline, as tamanho das fontes foram alterados. Esta propriedade se aplica da mesma forma com a declaração da flex-direction:column

Abaixo o código simplificado para testar a propriedade.
Propriedades do Flex item
As propriedades que serão descritas abaixo referem-se ao comportamento da entidade filho (item), ou seja todos os blocos estruturais englobados pelo container.
O exemplo abaixo exemplifica esta relação hierárquica considerando filhos de diferentes blocos HTML.
Como apresentado na figura e em seguida no respectivo código, os diferentes elementos estruturais herdaram a entidade filho do container. Notem que todos os elementos estruturais na segunda linha hierárquica respondem as disposições definidas no container, neste caso o justify-content: space-around; e align-items:center;

flex-grow
| Valor: | <number> |
|---|---|
| Valor inicial: | flex-grow: 0; 1 (when omitted as part of flex shorthand) |
| Aplicado a: | Flex items (filho do flex containers) |
| Herdado: | Não |
| Animável: | Sim |
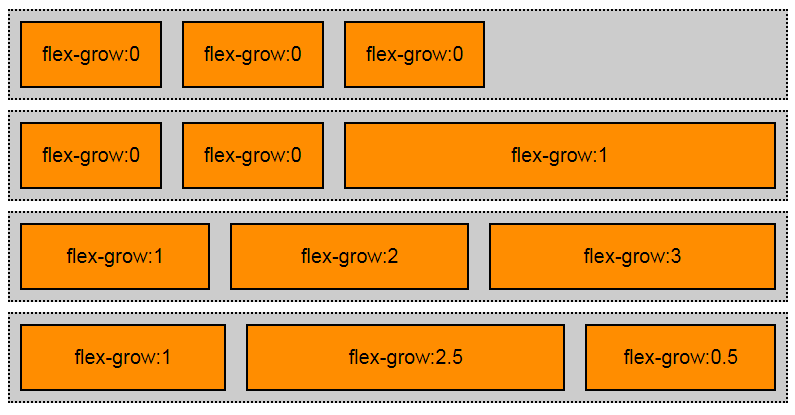
A propriendade flex-grow define o fator de crescimento de cada item do container (número decimal).
A figura abaixo exemplifica a propriedade. Note que o parâmetro de crescimento é proporcional ao tamanho do container. Se atribuirmos o valor 1 para um dos itens e zero aos demais, o item com fator de crescimento diferente de 0 preenche todo o espaço disponível do container

Ver código completo (redimensione a janela para visualizar o efeito)
Abaixo o código simplificado para testar a propriedade.
flex-shrink
| Valor: | <number> |
|---|---|
| Valor inicial: | flex-shrink: 1 (on its own and as part of flex shorthand) |
| Aplicado a: | Flex items (filho do flex containers) |
| Herdado: | Não |
| Animável: | Sim |
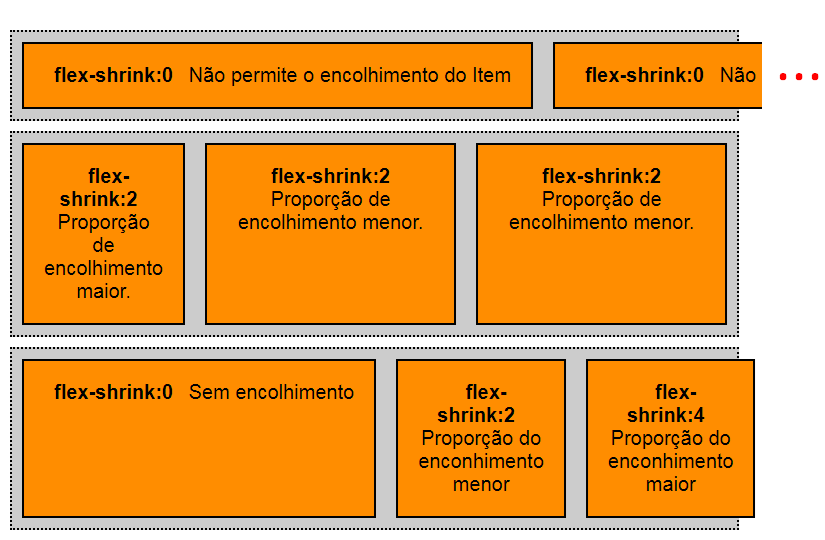
Enquanto o flex-grow determina o fator de crescimo, a propriedade flex-shrink define o fator de encolhimento.
Assim como o flex-grow o fator é proporcional as dimensões do container. Ao atribuiirmos um fator de encolhimento igual a 0, o item ocupa o máximo espaço possível no container.
A figura abaixo exemplifica a propriedade. Note que o parâmetro de crescimento é proporcional ao tamanho do container. Se atribuirmos o valor 1 para um dos itens e zero aos demais, o item com fator de crescimento diferente de 0 preenche todo o espaço disponível do container

Ver código completo (redimensione a janela para visualizar o efeito)
flex-basis
| Valor: | content | <width> |
|---|---|
| Valor inicial: | auto |
| Aplicado a: | Flex items (filho do flex containers) |
| Herdado: | Não |
| Porcentagem: | Relative to flex container’s inner main-size |
A propriedade flex-basis representa a porcentagem que o item ocupa dentro do conteiner, pode ser atribuida separadamente, mas não é a forma mais usual.
Na passagem que discutimos as propriedades da entidade pai (container) foi a presentado o flex-flow, a forma abrevida de declarar as propriedades flex-direction e flex-wrap . O mesmo ocorre na entidade filho com a propriedade flex. Esta propriedade agrupa o flex-grow, o flex-shrink e o flex-basis. Trataremos o flex-basis na sua forma abreviada (contida na declaração flex)
flex
| Valor: | <flex-grow> <flex-shrink>? || <flex-basis> ] | none | auto |
|---|---|
| Valor inicial: | flex-grow: 1; flex-shrink: 1; flex-basis: 0%; |
| Aplicado a: | Flex items (filho do flex containers) |
| Herdado: | Não |
| Porcentagem:: | Valid for flex-basis value only, relative to element’s parent’s inner main-size |